Webブラウザ向けにDRM動画を配信する場合、いまいちクライアント側の実装方法がイメージしづらい、あるいは、難しいのでは?と考えている方もいらっしゃるのではないでしょうか。この記事では、人気HTML5プレイヤーの一つである『THEOplayer』(読み方はジオプレイヤー)によるDRM動画配信を実現する方法について解説していきます。
THEOplayerを運営していた『THEO Technologies』社は、2024年7月に『Dolby』社に買収され、『Dolby OptiView Player』という名称に変わりました。
そのため、本記事の手順でTHEOplayerを使用することはできませんが、HTML5プレイヤーの実装の流れは、ある程度参考になるかと思います。
前提・注意事項
- THEOplayerのアカウントは作成済みであること
- DRMコンテンツは準備できていること
- クライアントサイドの実装のみである点に注意
- 手順については本記事執筆時点のものである点に注意
DRM動画再生の流れ
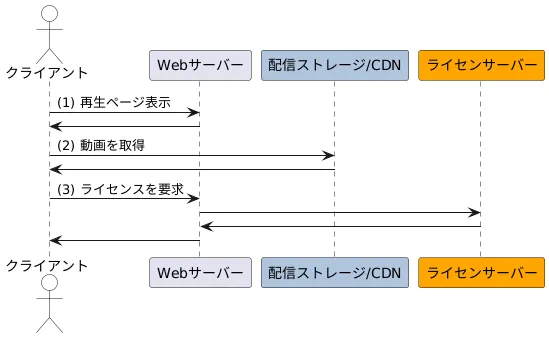
詳細に入る前に、一度、DRM動画が再生されるまでの流れについてみていきます。

細かい認証処理などは省略し、概略を説明すると上図のような流れとなります。まず、クライアントがWebブラウザで動画を再生するページを開き(上図の(1)の部分)、再生ボタンを押すと動画の読み込みが始まり(上図の(2)の部分)、DRM動画を再生するためにライセンスを取得(上図の(3)の部分)し、動画が再生されます。
この流れを実現するために、どのように実装していけばよいのかを次に説明していきます。
THEOplayerでDRMを実装する
前述の流れを実現するために必要なことは単純で、THEOplayerに簡単な設定を施していけば、あとはプレイヤーが自動的に細かいことをやってくれます。リストにすると下記のようになります。
- THEOplayerの準備
- 各種設定を記述
DRM動画へのURL(マニフェストファイルへのURL)
ライセンス発行URL
など
1.THEOplayerの準備
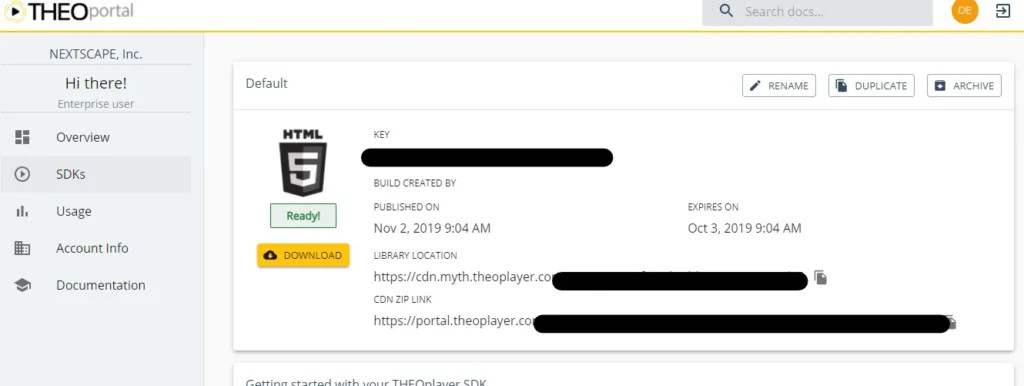
まずTHEOplayerのポータルにログインし、「SDKs」のメニューから使用するものを選択して開きます。

つぎに、少し下にスクロールしていくと「Copy a full code sample」があります。そのメニューを開くと、THEOplayerを使うために必要なコードが表示されますのでコピーします。あとはこのコードを少し修正していけばよいだけとなりますが、その前に一つだけ必要な設定があります。

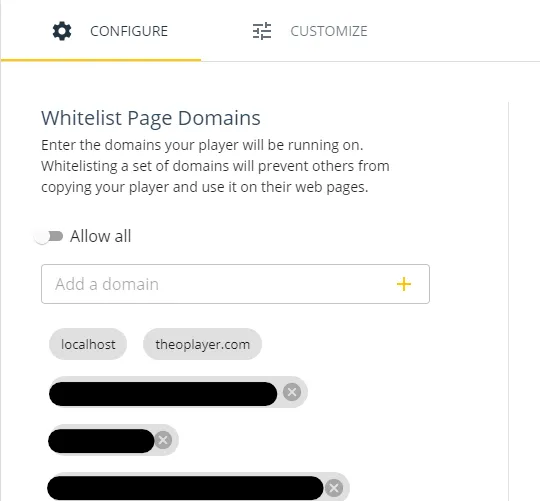
もう少し下の方にスクロールしていくと、THEOplayerをホストするWebサイトのドメインをホワイトリストに指定する設定画面が表示されます。例えば、あなたのWebサイトが「https://drmdouga.saisei.com」というURLである場合、「drmdouga.saisei.com」を指定すれば、そのサイトでTHEOplayerを使用することを許可することができます。

これでTHEOplayerを使用する準備は整いましたので、あとはコードに必要な設定を施していくだけです。
2.各種設定を記述
前述でコピーしたサンプルコードを元に、あなたが用意したDRM動画へのURLやライセンス発行URLを設定していくだけとなります。サンプルコードのままですと、DRM関連の設定(ライセンス発行URL)がありません。DRM関連の設定を行うには「DRM Configuration」を指定してあげる必要があります。何を指定する必要があるかはTHEOplayerのドキュメントに記述されていますので、こちらを参考にし実装していきます。以下はTHEOplayerのDRM実装部分の抜粋となります。
var player = new THEOplayer.Player(element, {
libraryLocation: "https://cdn.myth.theoplayer.com/...",
license: "..."
});
player.source = {
sources: [{
"src": "...コンテンツのマニフェストURL...",
"type": "application/dash+xml",
"contentProtection": {
preferredKeySystems: ['playready', 'widevine'],
playready: {
licenseAcquisitionURL: '...PlayReadyライセンス発行URL...'
},
widevine: {
headers: {
'Content-Type': 'application/octet-stream', 'Accept': 'application/octet-stream'
},
licenseAcquisitionURL: '...Widevineライセンス発行URL...'
}
}
}]
};以上でDRM動画を再生するための準備は終わりです。あとはウェブアプリケーションをデプロイし、DRM動画を再生できるか確認してあげればよいだけとなります。
さいごに
WebブラウザでDRM動画を再生するために必要なことをTHEOplayerを例に説明してきましたが、いかがでしたでしょうか?DRMは難しいと思われるかもしれませんが、実はそれほど複雑な手順を踏まずに実現することが可能です。弊社では、THEOplayerでDRM動画を再生するためのサンプルコードも用意しておりますので、ご興味のある方は是非ともお問合せください。
導入が簡単で信頼性の高いマルチDRMサービス

DRMが初めての方でも動画配信が初めての方でもお気軽にお問い合わせください。